Tech
Atualização do whatsapp web permite criar figurinhas no próprio aplicativo
Ferramenta do próprio app transforma imagens do computador em figurinhas de forma automática; veja como criar figurinha no WhatsApp
O WhatsApp Web agora permite criar figurinhas e compartilhar nas conversas sem precisar instalar aplivativos ou programas no computador. A função, liberada nesta quarta-feira (24), transforma imagens selecionadas pelo usuário em stickers de forma automática dentro do próprio mensageiro. Pelo PC, é possível cortar a figura, adicionar emojis, textos e outros adesivos.
O recurso, que estava em fase de testes desde setembro, já está disponível para todos os usuários na versão mais recente do WhatsApp Web e será liberado na próxima semana no aplicativo do mensageiro para desktop. Confira, a seguir, como fazer figurinha no WhatsApp Web.

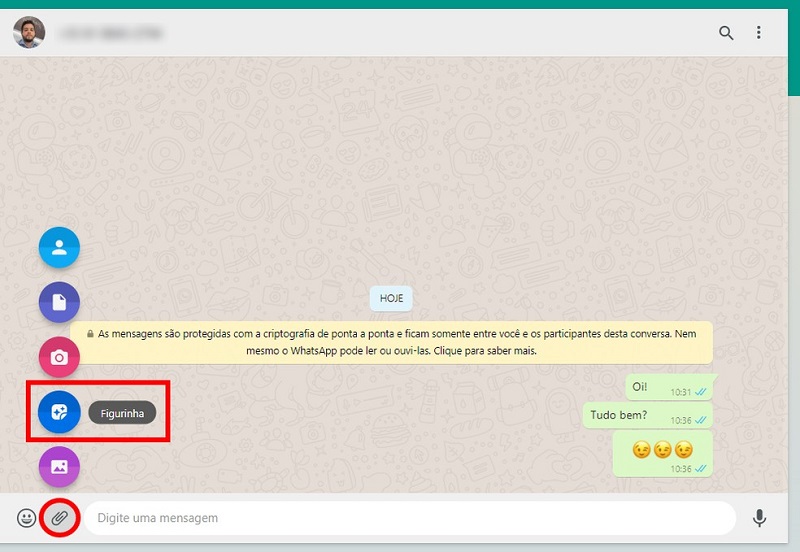
Passo 1. Abra uma conversa no WhatsApp Web e toque sobre o ícone de clipe de papel para enviar uma mídia. Em seguida, selecione a opção “Figurinha”;

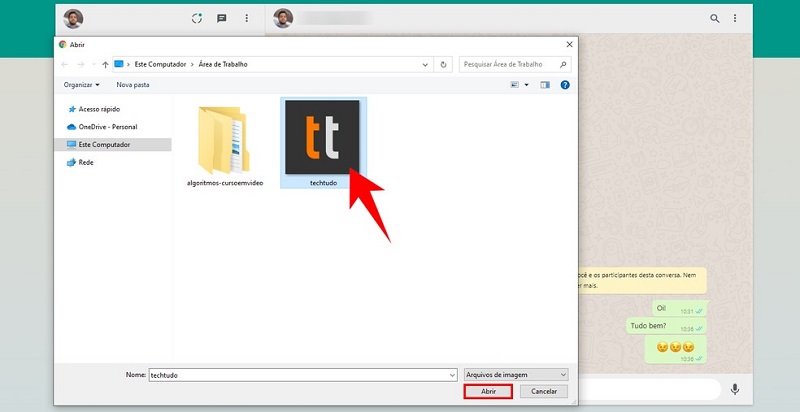
Passo 2. Selecione a imagem desejada nos arquivos do computador e toque em “Abrir”;

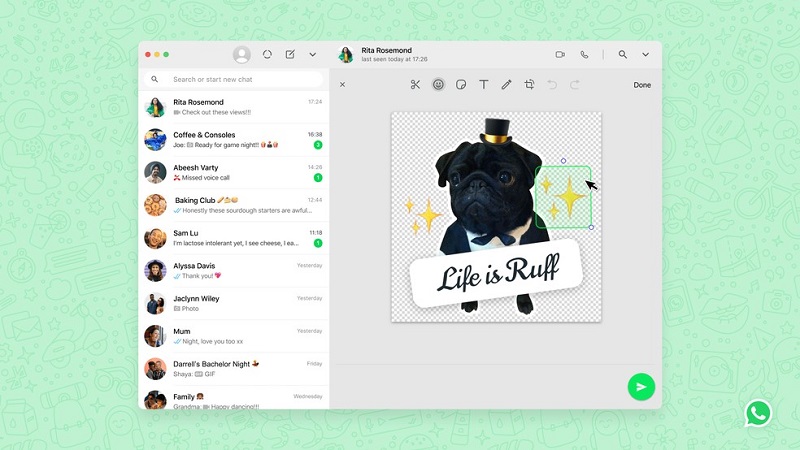
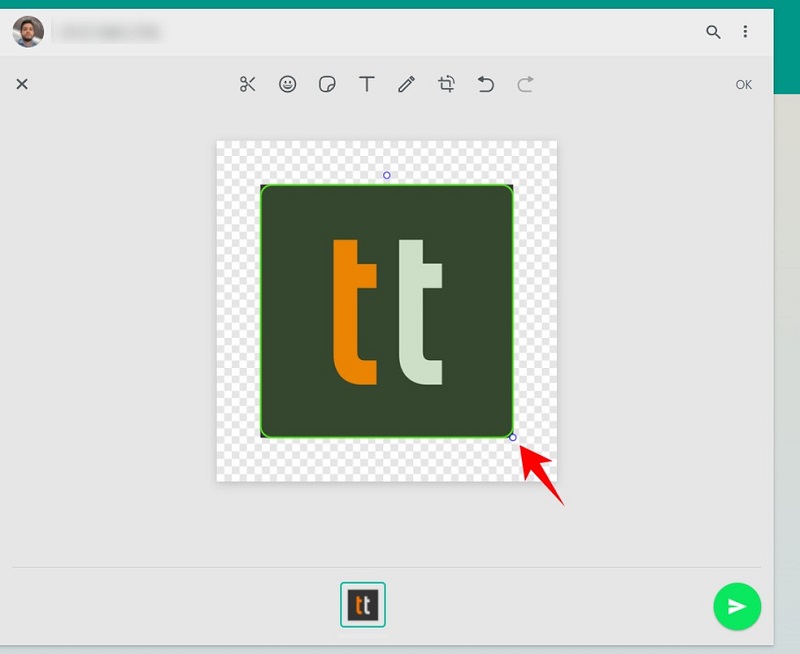
Passo 3. A imagem será aberta no editor de figurinhas, exibida sobre um fundo transparente. Você pode aumentar ou diminuir o tamanho da imagem, bastando puxar a aresta inferior;

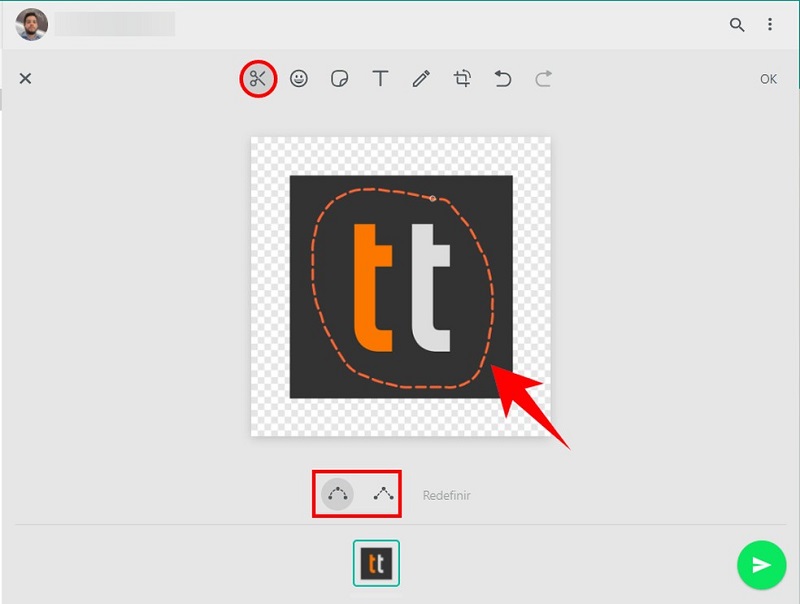
Passo 4. Toque no ícone de tesoura para recortar a imagem. Você pode usar o recorte livre ou geométrico, selecionando as opções do menu inferior. Em seguida, pressione e arraste o cursor para delimitar a área que deseja usar no sticker;

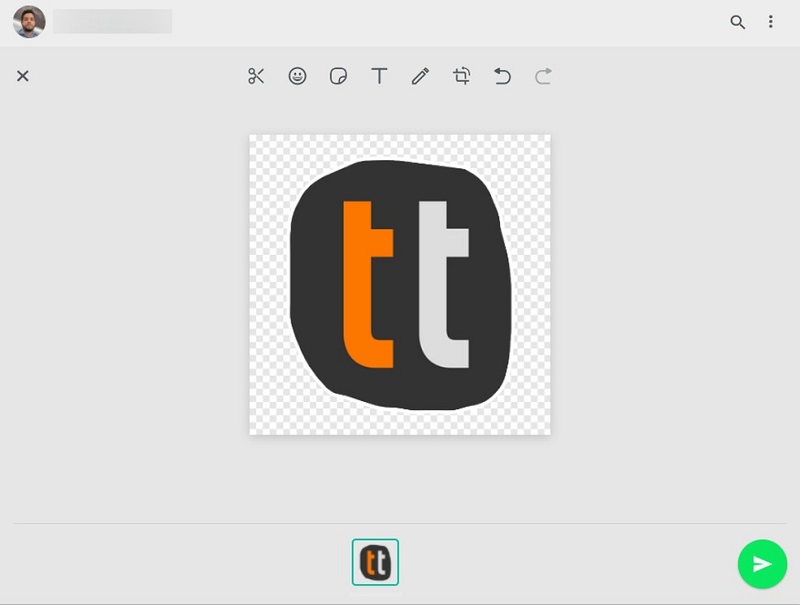
Passo 5. Veja o resultado do recorte da figurinha e faça alterações, caso deseje;

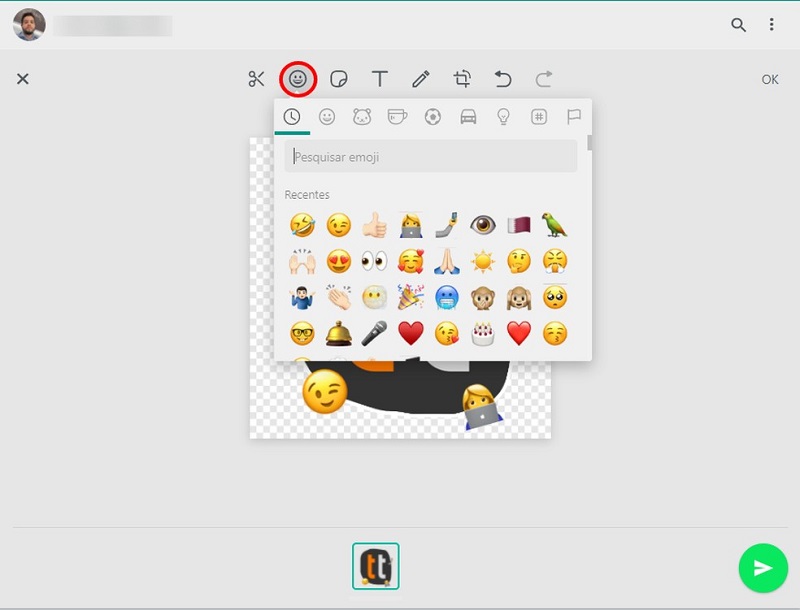
Passo 6. Toque sobre o ícone de emoji para adicionar carinhas ao sticker. Você pode adicionar quantos emojis quiser e também pode ajustar o tamanho e a posição deles na figurinha;

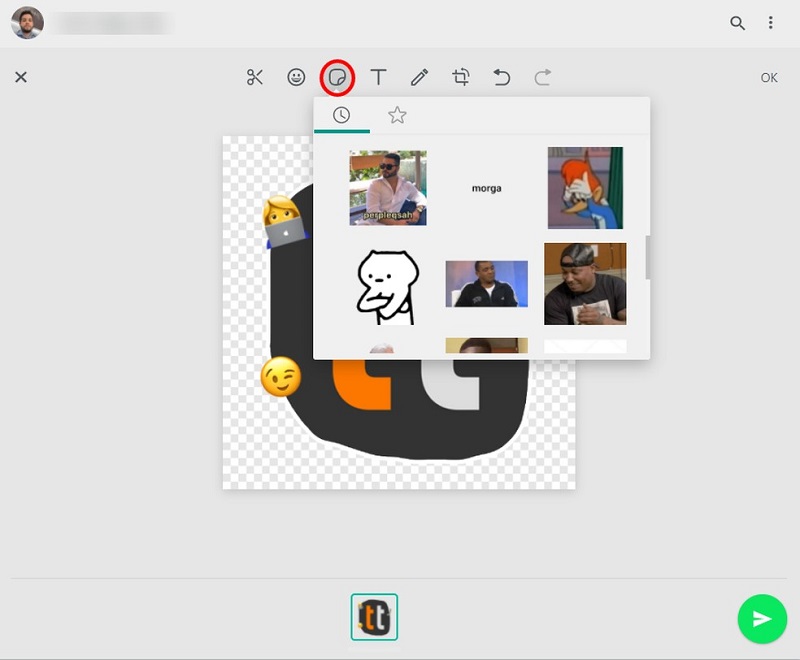
Passo 7. Toque sobre o ícone de figurinha para adicionar stickers que tem salvo sobre o novo adesivo;

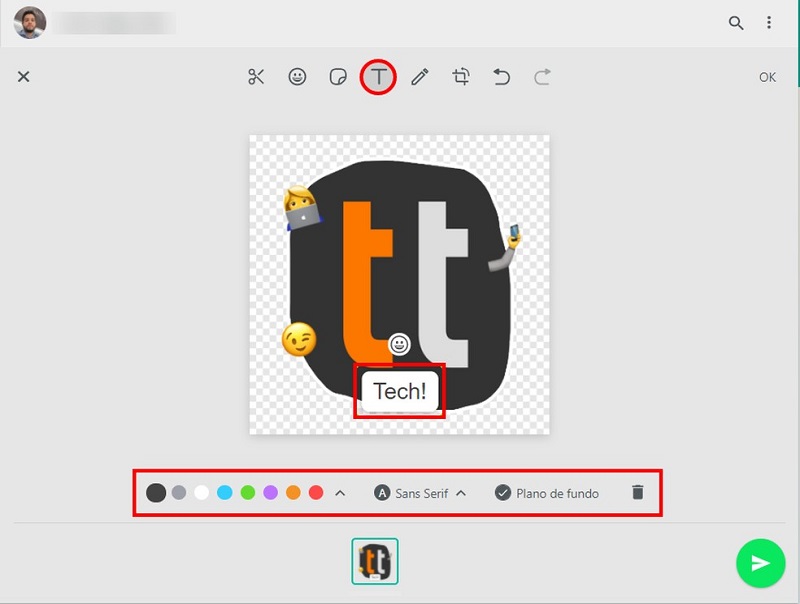
Passo 8. Selecione o ícone de ‘T” para adicionar um texto à figurinha. Depois de digitar a frase, utilize o menu inferior para mudar a cor do texto, adicionar uma fonte e ainda para aplicar um plano de fundo, caso queira. Você pode adicionar vários textos ao sticker;

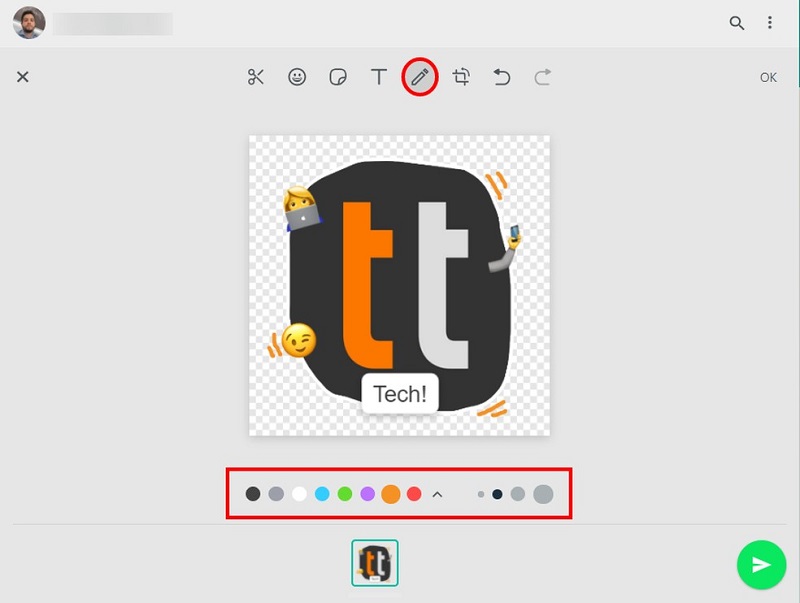
Passo 9. Toque sobre o ícone de caneta para fazer desenhos sobre o adesivo. Você pode usar o menu inferior para mudar a cor do traço e a espessura do pincel;

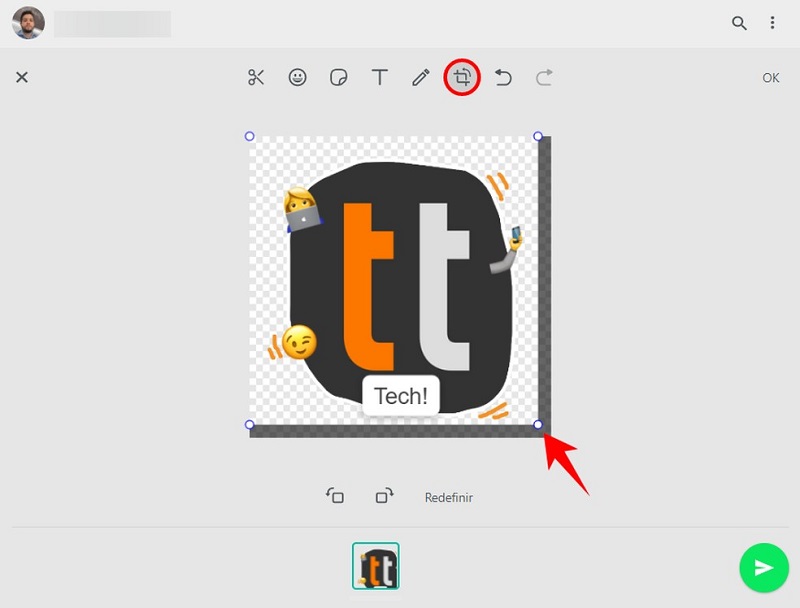
Passo 10. Selecione o ícone de corte para aumentar ou diminuir a área da figurinha, caso queira;

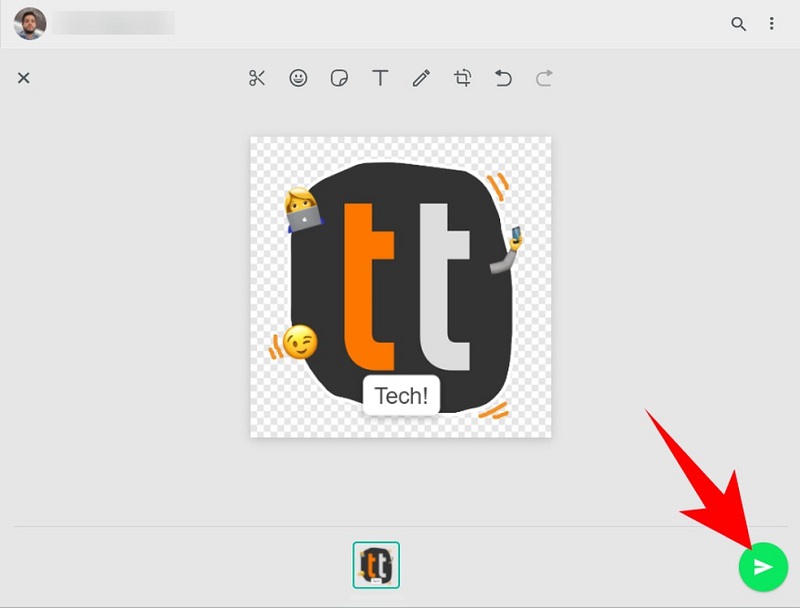
Passo 11. Ao final das edições, selecione o ícone de seta verde para enviar a figurinha na conversa;

Passo 12. Pronto! Agora é só enviar e ver como fica a figurinha na conversa.